command API
The Conzept Command API is a LIPS scheme based domain-specific language (DSL) interface, for accessing various Conzept capabilities.
The API is currently being used for:
- Auto-creation of presentations for topics.
- Various bookmark-selection actions.
goals
- Provide an easy environment for creating entity and media processing workflows in Conzept.
- The DSL should be usable for:
- Data visualization (some support: list, 2D/3D map, network graph, images, …)
- Storytelling (some support: presentations, object fragments)
- Education (not supported yet, ideas: gradual learning, experiences and quizzes)
- Data analysis (not supported yet, ideas: statistical plots, heatmaps, etc.)
- Design priorities:
- useful
- intuitive, simple, elegant
- composable, coherent
- robust, durable
- Aimed at Wikidata (but could perhaps also made suitable for use with other SPARQL-endpoints in the future)
getting started
You can start building and running Conzept commands by opening the command-editor (located in the tools-tab).
Then execute the commands:
- By typing: [CTRL] + [ENTER]
- Or by clicking the
▶ runbutton
Open your browser console, to see any logging (if needed).
Check this example to get started: (show 'topic '( Q333 ) )
Autocompletion of the Scheme-based command-language symbols (including the Wikidata properties and entities) are available by pressing: [CTRL] + [SPACE] (note: there are still some autocomplete and editing issues)
commands
system commands
- set configuration value
(set 'language '<language> )(set language)(set 'darkmode '<true|false|system> )(set theme)
data fetching commands
- query ( list of SPARQL conditions ⇒ entity list)
- query format:
(query ( '(<condition 1>) '(<condition 2>) (...) ) )- query-conditions are specified as list of three strings:
<propertyID> [=|>|<] [<Qid>|<numeric-value>] - note: when using the inequality operators: the difference between a decimal and a timestamp will be automatically detected, based on the property type.
- Composed query-command examples:
(show 'map ( query ( '(P31 = Q6256) ) ) )(all countries)(show 'map ( query ( '(P31 = Q6256) '(P361 = Q18) ) ) )(countries on the South American continent)(show 'image ( query ( '( P171 = Q681374 ) ) ) )(taxons with parent taxon “Monarchidae”)(show 'timeline ( query ( '( P106 = Q82594 ) '( P21 = Q6581072 ) ) ) )(female computer scientists)(show 'map3d (query ( '( P31 = Q12570 ) '( P2043 > 2500 ) ) ) )(suspension-bridges longer than 2500 (note: unit specification not supported) ( )
)(show 'image ( query ( '( P31/P279* = Q204832) '( P571 < 1990 ) ) ) )(instances or instances of sub-classes of roller-coasters, build before the year 1990)
- ? entity
(entity '(Q5 Q55) )
- ? entity-statement
(entity-statement '(Q55:P31) )
- ? entity-label
(entity-label '(Q5 Q55))
- ? property data
(property '(P31) )
- ? property-label
(property-label '(P31 P279))
- ? identify (title-string ⇒ possibly related list of entity IDs ranked by match-likelihood)
(identify (“Netherlands” “Germany”))
data rendering commands
- show '<view> '( <query|entities> )
(show 'topic '(Q333) )(Wikipedia/Wikidata page - only the first entity provided is used)(show 'sidebar ( query ( '( P31/P279* = Q204832) '( P571 < 1990 ) ) ) )(show query-search results in the sidebar)(show 'sidebar ( query ( '( Q183 Q55 ) ) ) )(show a list of Wikidata Qids in the sidebar)(show 'sidebar ( query ( '( Q1735318 Q1885455 Q2210616 ) ) ) )(show a list of Wikidata Qids in the sidebar)(show 'table '(Q183 Q55) )(table of topics)(show 'image '(Q296 Q5582) )(image-grid of topics)(show 'timeline '(Q183 Q55) )(timeline of topics)(show 'graph '(Q296 Q5582) )(graph of topics)(show 'linkgraph '(Q181014 Q638 Q81982 Q186393) )(graph of the Wikipedia-article-links of entities)(show 'map '(Q183 Q55) )(2D location map of entities)(show 'map3d '(Q232 Q794 Q843) )(3D location map of entities)(show 'map3d-instance-of '(Q82137 Q101659) )(3D location map of entities which are an instance-of (P31) these entity-types)(show 'compare '(Q183 Q55) )(compare entities)(show 'gapminder-linechart '(Q148 Q668 Q252) )(Gapminder linechart of country trends)
- non-entity based show-commands:
(show 'link '( "<web-URL>" ) )(open an iframe-embeddable-URL in the content pane)(show 'url '( "<web-URL>" ) )(open any URL in a new tab. note: this also allows for the one-time use of text-fragments on 3rd-party URLs)(show 'audio '( "<audio-file-URL>" ) )(background-play an audio file) (NOTE: You can stop/start/pause the audio from the “audio”-menu in the “tools”-tab )(show 'audio-query '( "source:[conzept|archive.org|europeana];start:1880;end:1930" ) )(audio background-play filtered by a period)(show 'audio-query '( "source:conzept;country:Q30" ) )(audio background-play filtered by a country)
(show 'audio-waveform '( "<audio-file-URL>" ) )(play an audio file in the wave-form tool)(show 'youtube '(<youtube-URL>) )(youtube video, note: if the URL has any start/end parameters, these will be used)(show 'image-set '( "<image-1-file-URL>" "<image-2-file-URL>" ... ) )(show one or more images in an IIIF-based zoomable view)
- search '<view> '(<query|entities>) (not yet supported for use in presentations)
(search 'web '( Q165 Q45782 Q35509 ) )(Bing web-search of entity labels)(search 'image '( Q165 Q45782 Q35509 ) )(Bing image-search of entity labels)(search 'video '( Q165 Q45782 Q35509 ) )(video search of entity labels)(search 'explore '( Q165 Q45782 Q35509 ) )(Conzept search of entity labels)
- text-to-speech
(say "All that glisters is not gold")(speak some text)(say 'Q206400)(speak a Wikipedia-article using an entity ID)- note: currently there is no UI for controlling the command-API TTS-speaker, but any other TTS-buttons in the UI can stop the speaking, or simply close the tab)
presentation commands

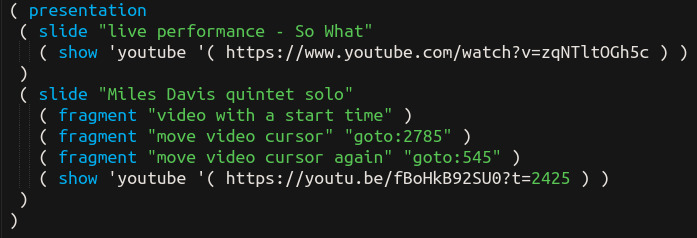
Presentations can be constructed using the commands: presentation, slide and fragment.
( presentation
( slide "title 1"
( <list-of-fragments-and-commands> )
)
( slide "title 2"
( <list-of-fragments-and-commands> )
)
)
Each slide can contain multiple commands, but most of the time you should only use one-command per slide (so these commands don't interfere with each other). You can use multiple fragments per slide.
Fragments can contain Markdown text. A special link-shortcut syntax is available when linking to Conzept by entity ID:
( fragment "aka [\"Devil's Bible\"](Q212180)" )
The presentation can contain “meta-data”, such as:
- background (All the RevealJS background types, except color-names, are supported).
- color (Any valid CSS color)
- autoslide (Slide-timer in milliseconds. This also makes the slide fragments show at once.)
Example:
( presentation ( set '( 'background "https://conze.pt/app/explore2/assets/video/backgrounds/005.mp4" ) ) ( set '( 'color "#ffffee" ) ) ( set '( 'autoslide "20000" ) ) ( slide "Universe" ( show 'topic '( Q1 ) ) ) ( slide "Milky Way galaxy" ( show 'topic '( Q321 ) ) ) ( slide "Sun" ( show 'topic '( Q525 ) ) ) )
Slides can contain action commands (for data fetching, rendering, etc.) and fragments (which are on or more click-through elements on a slide).
Fragment syntax:
( fragment "[plaintext|markdown]" "<goto:[seconds|text|index|...]>"
Simple fragment example:
simple fragment(every user-click shows an additional text line)
Fragments examples with “goto-triggers” ( ):
):
-
- canvas-selection syntax: “goto:<canvas-index>” (
working - with some bugs) - canvas-region syntax: “goto:<x,y,w,h>” (region-view-box: “x-position, y-position, width, height”) (
not working yet) - canvas+region syntax: “goto:<image-number>;<x,y,w,h>” (
not working yet) - text search syntax: “goto:<text>” (
not working yet)
presentation examples
- Auto-generation of topic presentation (
work in progress)- Current available for all PubChem compounds (go to meta section ⇒ click on the presentation icon)
notes
- Implement correct URL-parameter quoting for these special-characters: ? & # > < (double encoding needed?)
- Todo: Create a “meta-object format” for attribution and other things (see also: Dublin Core)
- copyright license
- copyright owner(s)
- creators(s)
- publisher(s)
- title
- description
- date
- attribution link
- Improve editor experience
- Autocomplete:
- Can we use autocomplete for multi-words (strings containing spaces)?
- Make property-autocomplete results have a higher priority (as there are fewer of them)
- The Ace-editor should not cancel the autocompletion, when it runs out of local options! (leave it open and let the user type)
- Add autocompletion for the custom function-names
- See also: federated-sparql-search-widget - SPARQL-store source-selector and autocomplete example
- todo:
- highlight entities?
- add presentation/section/fragment button? allow for right-click insert?
- Presentation issues:
- BUG: in fullscreen the autocomplete-menu is not visible
- BUG: slow loading pages may overwrite next slides/actions (especially when the user clicks quickly on “next slide”)
- todo: research ways how to prevent this render-output clobbering.
- BUG: Ace-editor: sometimes there are only a few lines visible in the editor!??
- BUG: Parentheses in background-color/gradient strings are stripped.
- research: How to auto-create an 'interesting' presentation from just a topic ID (optionally with an “topic lens” definition, to give some more semantic direction).
- Could we make truly multi-lingual presentation text using Bergamot? (client-side translation)
- Add Schema.org “potentialAction” command-links to JSON-LD (if useful).
- Assess any security implications from running command-URLs code.
- What are the potential risks?
- How can these risks be minimized (if serious): CSP rules, …?
- Research DSL workflow for more complex query-output-types:
- To research: Allow for SPARQL-query URL-output as an alternative (eg. for use with the “image-set” command).
- Bubble charts:
- Audio-waveform app:
- Add start-time / start-end-time URL-parameter support
- Allow a user to right-click to copy: start-time (in seconds) or start-end-time (in seconds)
- Chemical command:
- Generally note: This is an interesting topical DSL example.
- Add support for using an entity-ID (besides the PubChem Cid)
- Could we handle multiple elements?
- Expand range of supported chemical structures, properties and relations: proteins, genes, gene pathways, etc.?
links
scheme links
- standards:
- Wikipedia:
- code examples:
- books:
- “Sketchy LISP” (pdf)
- “The Little Schemer” (pdf)
- “The Seasoned Schemer” (pdf)
- “ Structure and Interpretation of Computer Programs” (interactive version)
- …
- videos:
- Community:
- “Lips” - a Scheme implementation for JS environments
revealjs docs
deeplinking
- “media fragments URI 1.0” (2012)
- IIIF annotation tools:
-
- more about geojson with iiif
- Does UV have GeoJSON support? Example:
{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"text":"foo"}, "geometry":{"type":"Polygon","coordinates":[[[130.0625,-114.125],[130.0625,-98.75],[145.875,-98.75],[145.875,-114.125],[130.0625,-114.125]]]}}]}
-
- Universal Viewer docs:
- control tips: uv.set/getContentState
other relevant links
- “Beyond programming languages” (pdf)
-