user manual
introduction
Conzept is an attempt to create a flexible topic exploration system for the 21st century. It is a flexible, multi-lingual, semantic web tool build for fun, education and research purposes.
Main features:
- Use any set of REST and SPARQL API based datasource. (Note: The SPARQL-endpoint needs to support full-text search)
- A data-defined software approach, which allows for easy JSON-based configuration and administration of many parts of Conzept, such as the topic-card content.
The Conzept project is free software, licensed under the GNU General Public License version 3 (unless noted otherwise in parts of the code and assets).
The development repository is hosted on GitHub. Project news is announced on Twitter.
Conzept encyclopedia
The online Conzept showcase called “Conzept encyclopedia” is based on based on: Wikipedia, Wikidata, the Open Library, Archive.org, YouTube, the GBIF and many other information sources. A semantic web app build for fun, education and research.
Conzept encyclopedia allows you to explore any of the millions of topics on Wikipedia (and topics from other datasources) from many different angles, such as: science, art, digital books and education, both as a defined semantic entity (a “thing”) as well as a “string”.
Client-side topic-classification in addition, allows for a fast, higher-level semantic logic, throughout the whole user experience. The user-interface supports any of the ~300 Wikipedia languages and even some language-variants (such as the Chinese language variants).
thanks
-
- This fund was established by the NLnet Foundation, with financial support from the European Commission's Next Generation Internet programme, under the aegis of DG Communications Networks, Content and Technology.
- The organizations with a great public mission, community and API-service. Especially:
- The Open Library and Archive.org team.
- The OpenStreetMap community.
- The thousands of people who have developed the Free Software projects, directly or indirectly used by this project.
- BrowserStack kindly provides a great, cross-platform browser testing environment.
Thank you all for your direct and indirect support
project goals
Although Wikipedia is great and getting better all the time, I (Jama Poulsen) felt that the encyclopedic information could be presented better and have more integration with other major sources of information on the web.
Each Wikipedia “article” actually relates to a multi-faceted concept, which we ideally should be able to easily explore. This is what Conzept strives to be a good tool for. To help anyone to explore and learn about topics of their interest, in an effective and enjoyable way.
The main goals of Conzept are:
- A more holistic presentation of the information contained within datasources (such as Wikipedia and Wikidata), by integrating and linking with other information sources, semantic entities and application views. Aiming to allow you to 'forget' where the information is coming from and instead explore that which you are interested in.
- Significantly improving the user experience when taking in that wealth of information, by trying to reduce various cognitive-loads such as “website context-switching” (see eg. tab overload, relational discovery and understanding, topic revisiting and topic actions using bookmarks), and making the experience as fun and inspiring as possible.
- Innovate where that is both possible and useful, based on human-centered design principles. This project is an ever-evolving tool, within an increasingly digital, connected world of people and their creative works.
- Build the project as free software and make its use and development accessible for all. Keep it free of advertising, but find sustainable ways to support its maintenance, development and collaboration. One way to support this project is to become a GitHub sponsor.
Secondary goals:
- Generalize the UI and data-processes, to expand beyond the Wikipedia & Wikidata spheres, using flexible datasources. This opens the way for other digital archives to also use the Conzept system for their knowledge base and domain.
- Allow for social learning (using eg. peer-to-peer audio-chat rooms for each topic). Doing things together can be more motivating, inspiring and fun!
- Use the idea of 5D information exploration:
- 1D for the data domain (topical context, eg: a country, organization, person, profession or some other cultural subject)
inspiration & motivation
Some points of inspiration for this project were:
- The children and adolescents I work with as a teacher at the Spirare organization for gifted children.
- The large free software, open content and the web developer community (endless creativity and innovation).
- The beauty and complexity of nature, culture and mathematics.
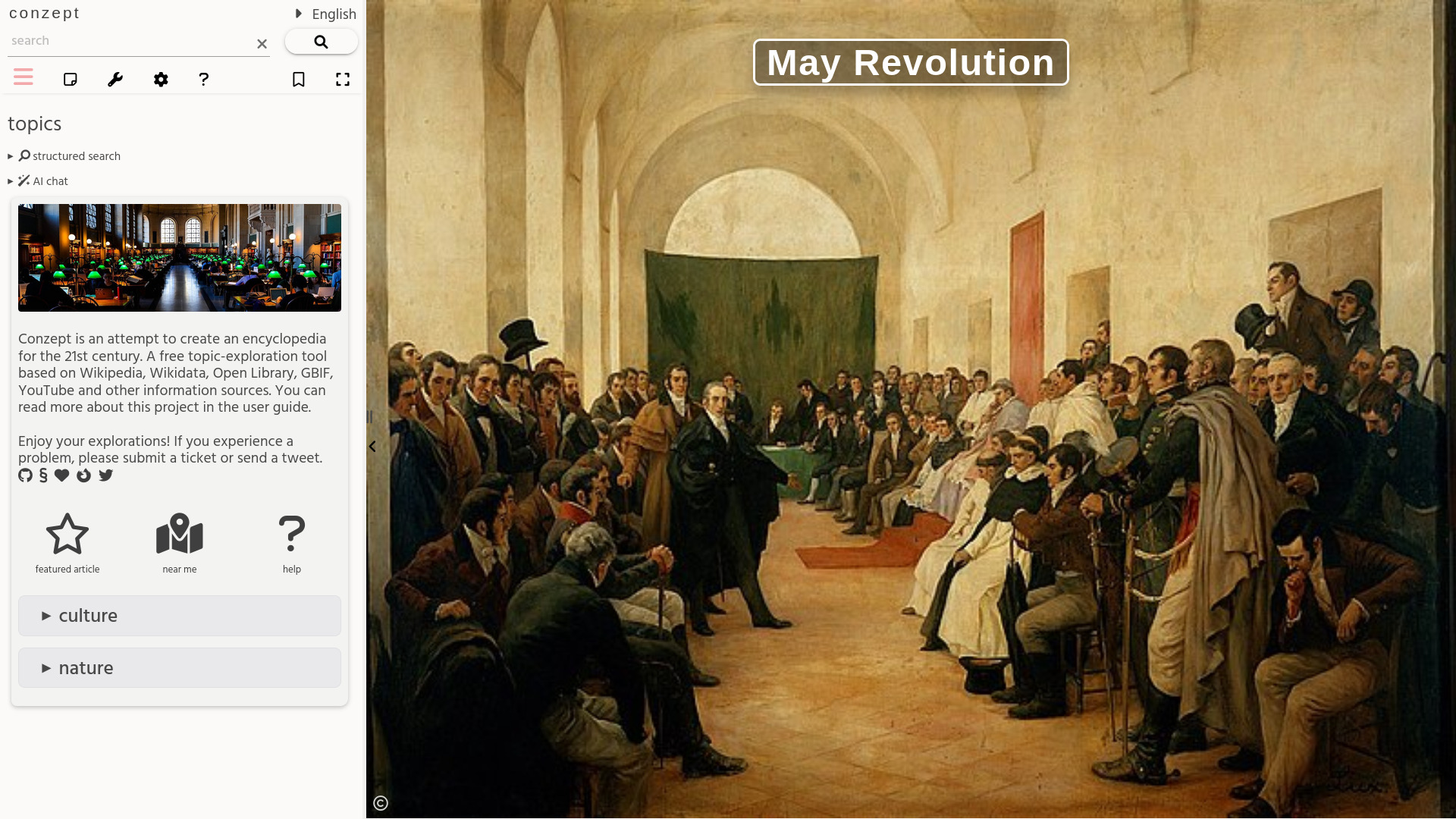
application layout
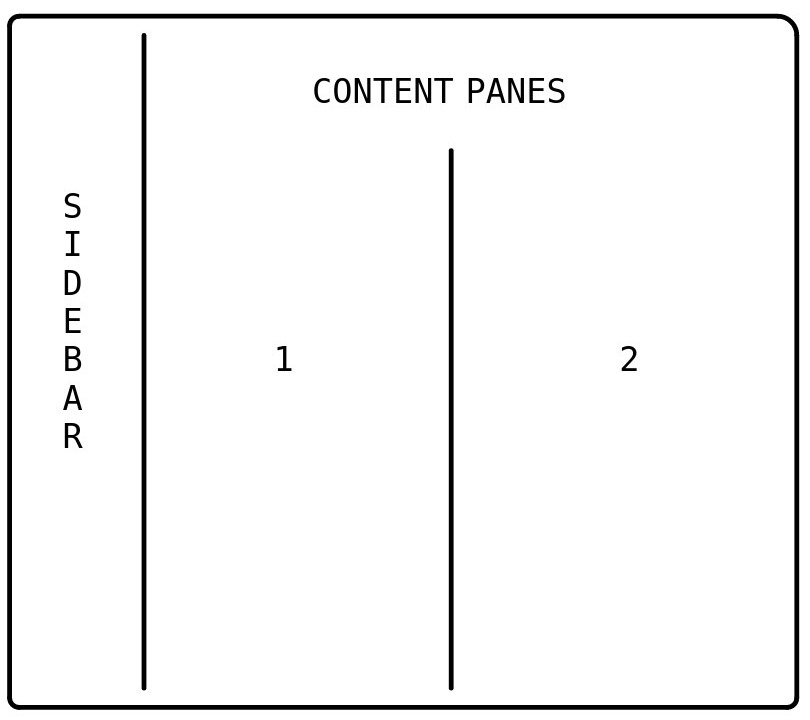
On large-screen devices (such as laptops and desktops computers), layout of Conzept consists of two main areas:
- The sidebar (“core app”), which is used for showing the search interface, the language selection and various tabs.
- The content area, which consists of one or two content panes. These panes are used to show apps and (embeddable) websites.
On small-screen devices (such as mobile phones) the layout is different:
- The sidebar and the two content-panes are each on their own page.
- To move between panes, you tap the blue buttons on the bottom of the screen. For some apps swiping left / right is enabled also. (Note: This swiping is disabled on the sidebar page, to allow for more specific swiping actions on that page.)
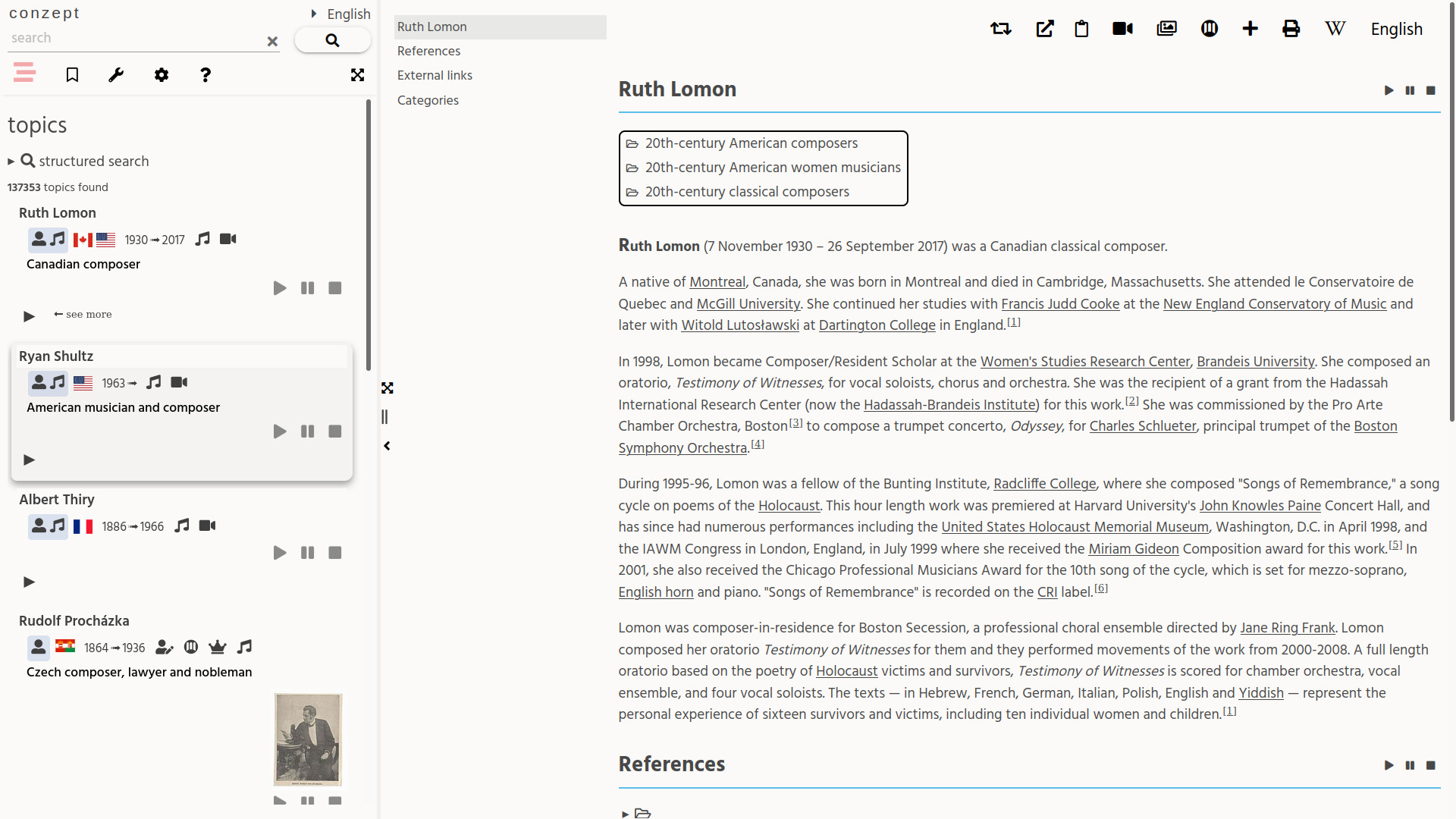
conzept sidebar
From the sidebar you can:
- Click on the “conzept” name, to clear the search query and return to the homescreen. On the homescreen there are also various interesting topical-links available.
- Change the content language to any of the ~300 Wikipedia-supported languages.
- Browse the search results in the topics-tab.
- More topics will be loaded in the sidebar as you scroll down to the bottom of the search results.
- Manage your bookmarks in the bookmarks-tab
- This allows for quick access to previously bookmarked topics.
- Add an URL-bookmark to your bookmarks. This creates a URL-bookmark of the app view-state, not a topic bookmark.
- Note: A topical bookmark can be created by going into the topic-card and then clicking the bookmarking-icon.
- Use additional tools from the tools-tab, allowing you to:
- Go to a random topic
- Compare topics (example)
- Play ambient audio (which can help with focus)
- Fullscreen the app
- Bookmark the current URL
- Clone the current tab
- Change the settings in the settings-tab.
- See the documentation in the help-tab.
- Links to the user, administrator and developer guides.
- List of supported keyboard shortcuts.
- Various nnformation about Concept.
- Control the sidebar presentation:
- Hide the sidebar by clicking on the icon.
- Resize the width of the sidebar, by dragging the vertical separator line or the resize-handle
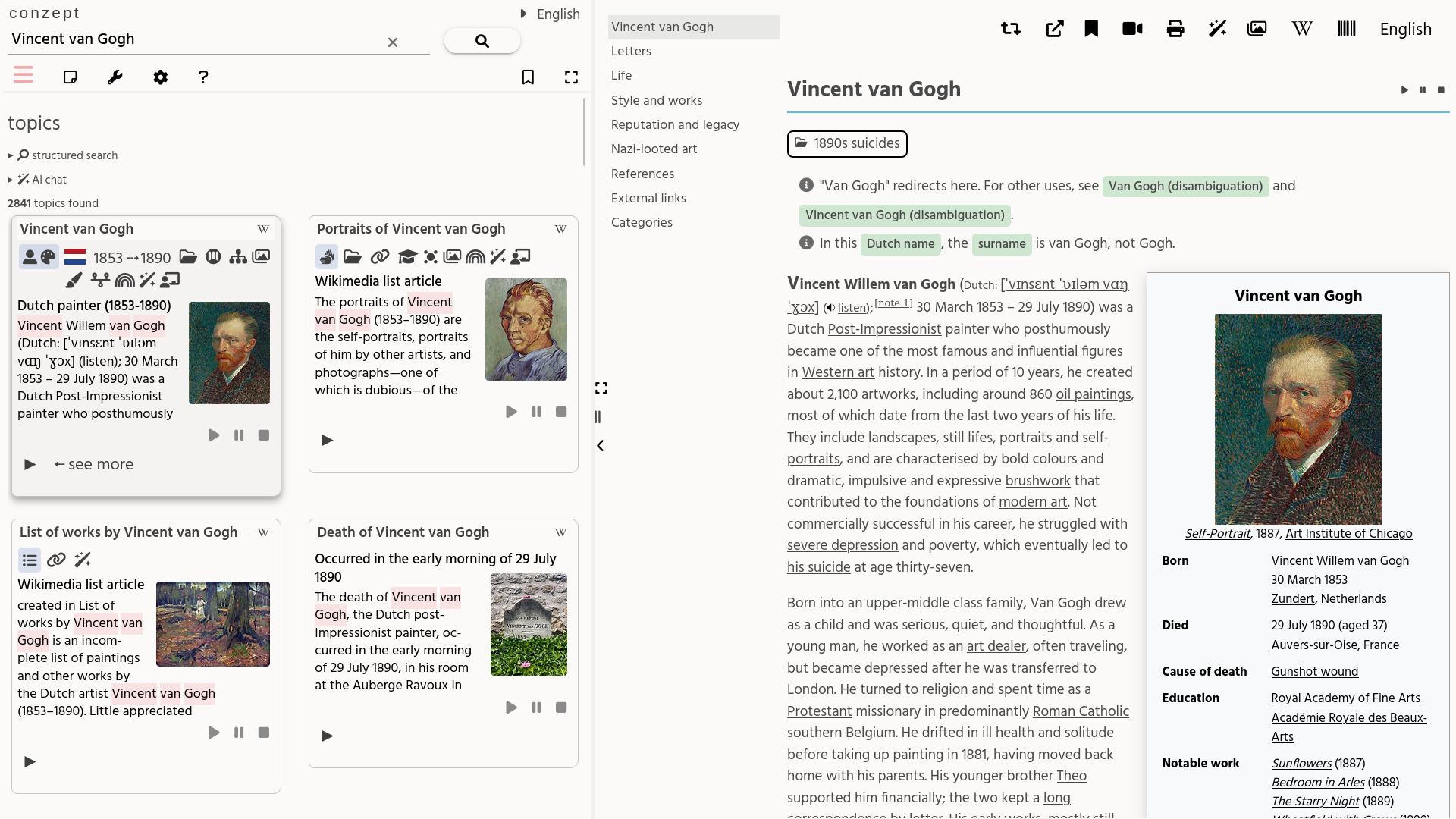
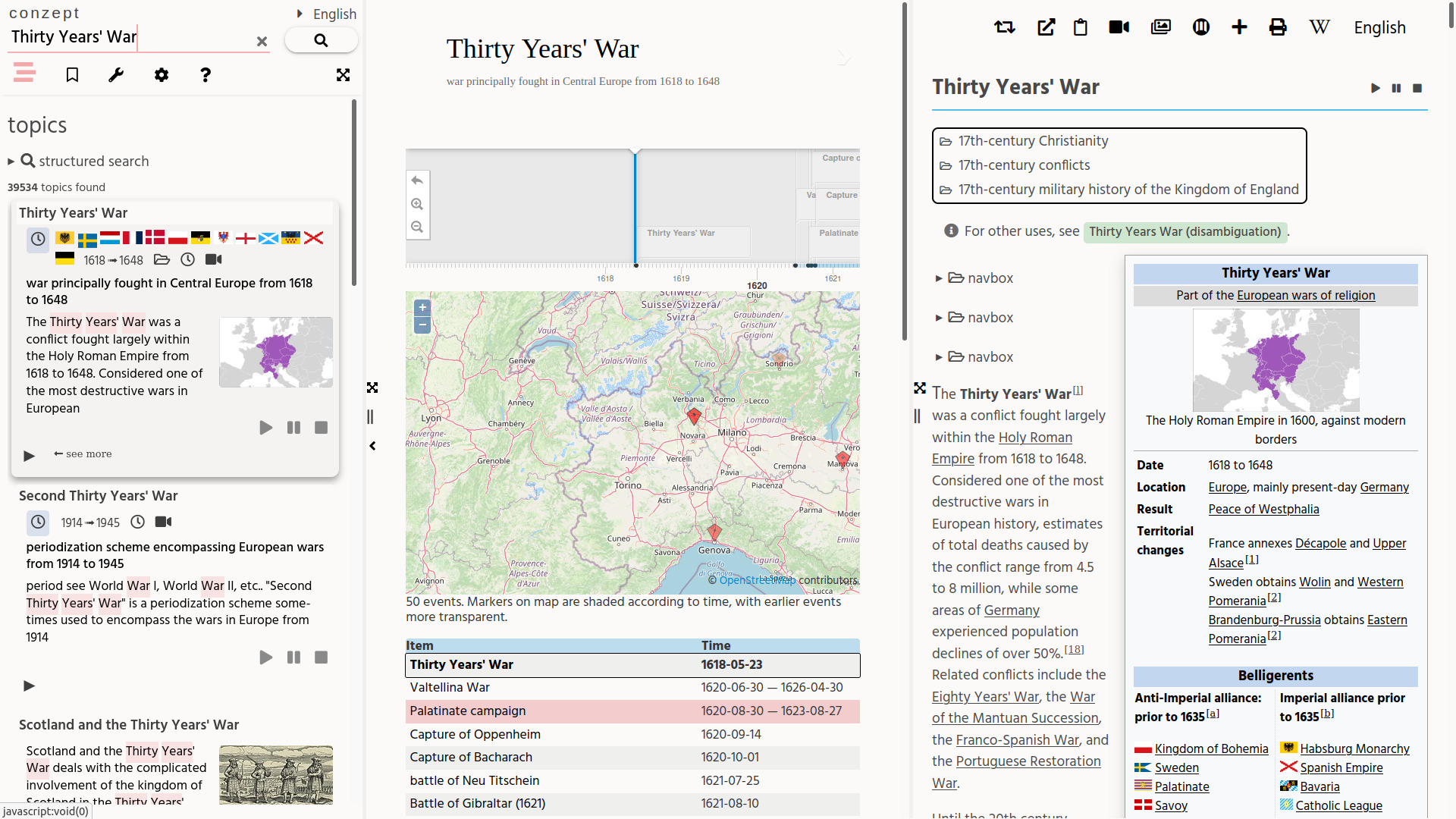
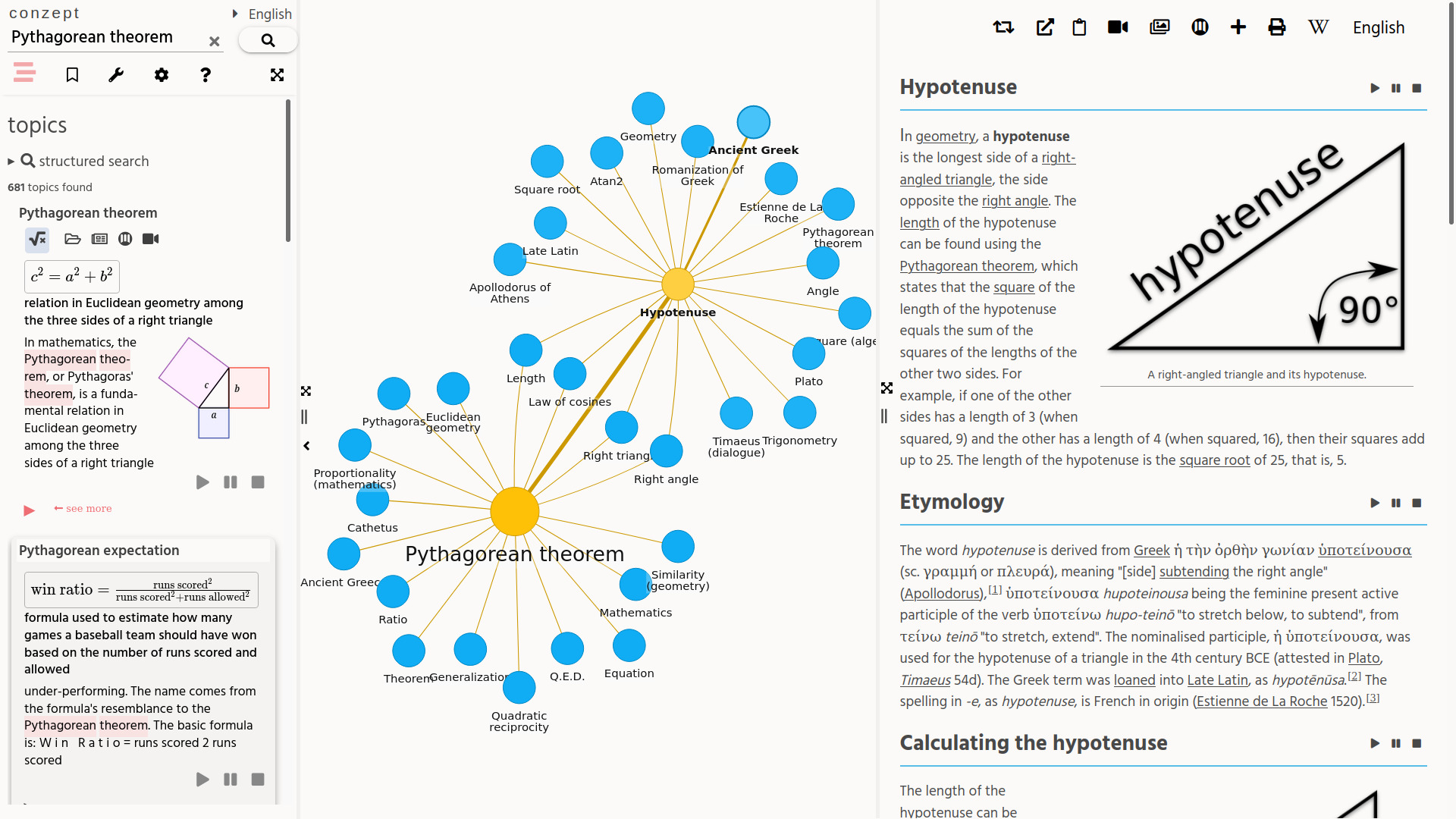
content panes



The content area can consist of one or two content panes, depending on the type of content being shown. These panes are used to show Conzept apps or (embeddable) websites.
Some types of content (such as highly inter-related information displaying apps) can sometimes be presented better in a dual-pane view. Such a view can make it easier to browse lots of related objects. without losing the 'main thread'.
The general workflow of these panes is always from left-to-right. So the sidebar directs the content pane. If the content area has two content panes, the left pane will direct the right pane.
Philosophically speaking, a single content-pane view is a sort of 1st-degree presentation (concept ⇒ concept relation detail), while a dual content-pane view is a 2nd-degree presentation (concept ⇒ concept relations overview ⇒ concept relation details).
Some embedded apps have a 2nd-degree presention inside of a single-pane (eg. the map app through a modal popup). Simply having 1st and 2nd-degree presentations can cover most information relations quite well, while still limiting the cognitive load and view-management efforts of the user.
string search
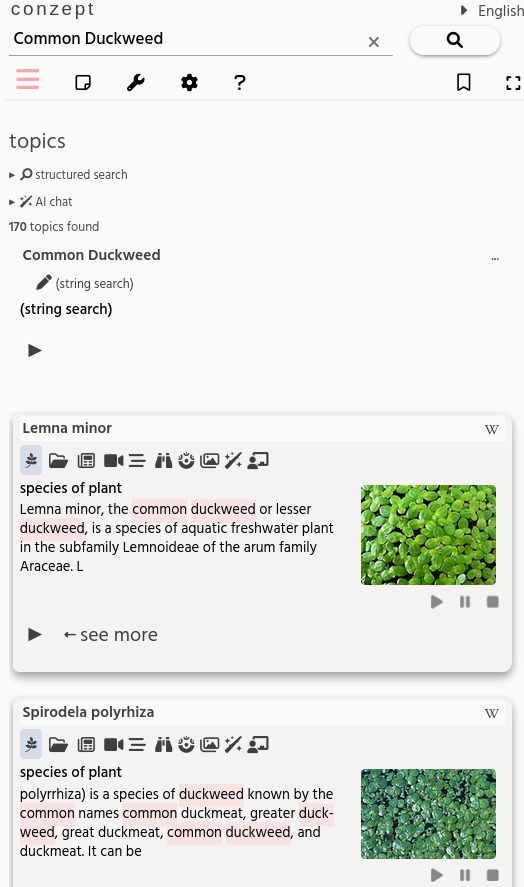
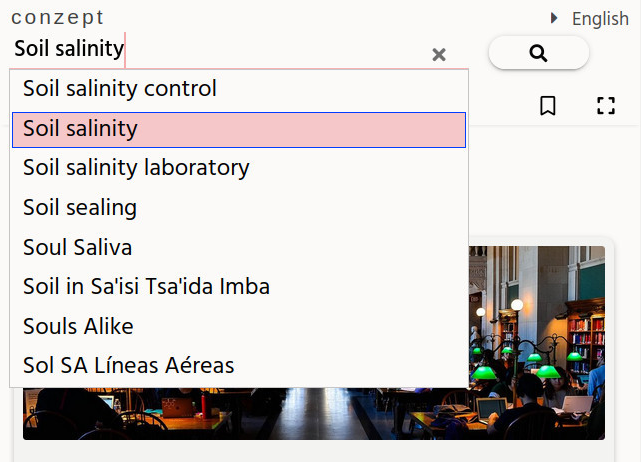
To find topics of your interest, you can enter a search string into the search bar. While typing your string you will get back topic suggestions.
You can either select a topic suggestion or use your own search string.
To search for literal phrases, you can put double-quotes around your search terms (eg. “Venetian history”).
The results will be shown in the sidebar and the next results are loaded once you scroll to the bottom of the results.
If your search-string does not directly match any Wikipedia article, there will be a topic card created from that “raw” search-string. This card will however lack all the Wikidata-related topic fields.
search by voice
To search by voice, you click the microphone-button next to the search-button. Then you can speak a phrase and upon ending the speaking, the search will be executed.
The following search commands can also be accessed using your voice, by speaking that command as the first word:
- “show …”
- “chat …”
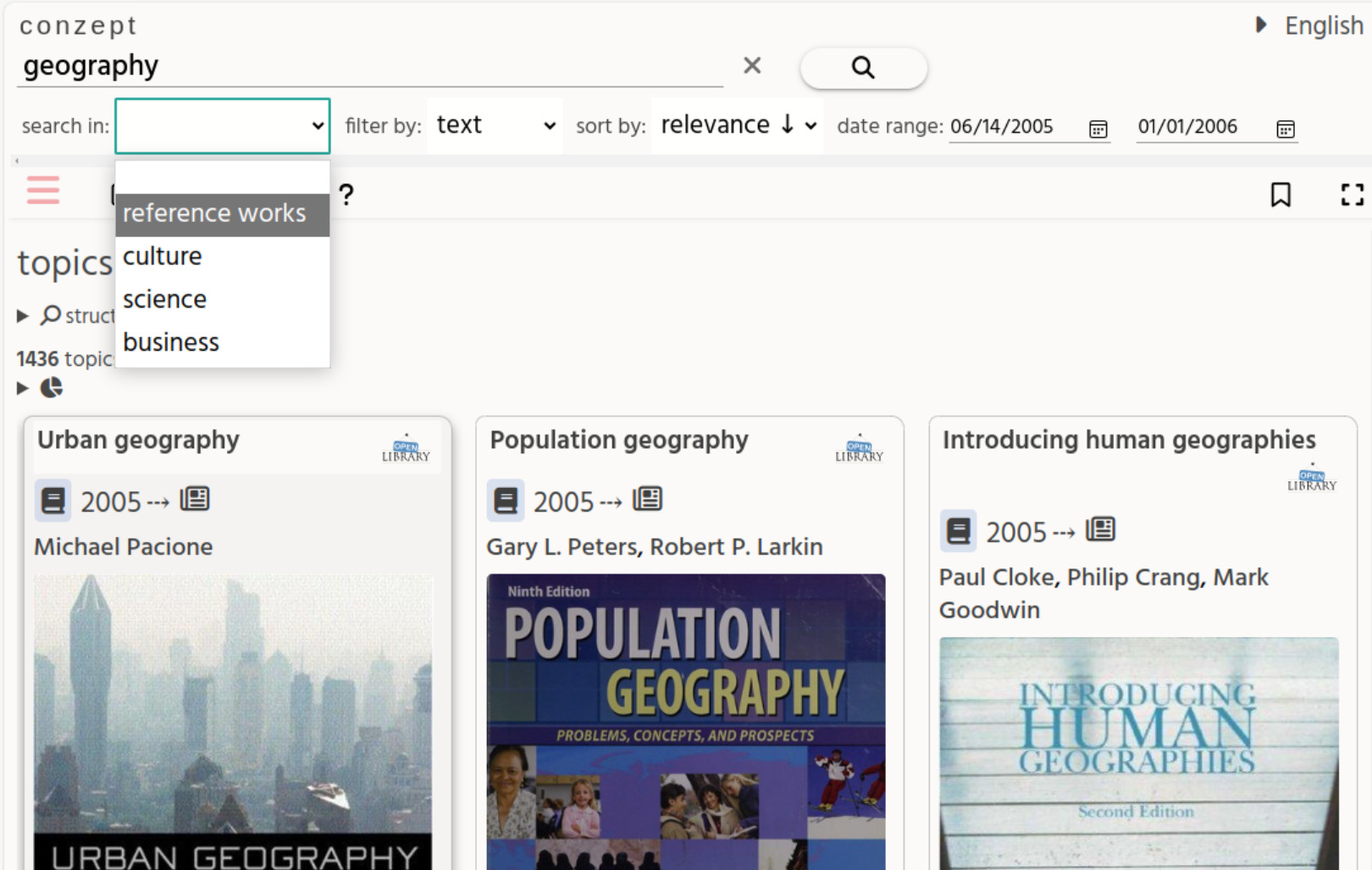
search options

The term-based searching can be augmented with various search options, to filter and sort the results further.
Note that not all these search-options are supported by all datasources, most datasources only implement a limited set. So when you set these search-options, be aware that the options you set will not always be reflected in the search results (for some datasources).
Below are the available search options.
search in
The search in option allow you to set the category of datasource sets to search in. “Datasource sets” are groups of similar datasources.
Note: When you toggle an individual datasource in the settings-menu, the category set in this option will be de-selected.
The following categories are currently available:
- Reference works
- Culture (GLAM data)
- Science
- Species
- Business (including government and corruption data)
- Legal
- News
- Media
- Web
filter by
Filter by media-type:
- Text (article, book, PDF, etc.)
- Image
- Video
- Audio
- 3D (object models, or pictures of 3D objects)
- Entity (organizations, people, etc. Note: This might be split up later into sub-types)
- Software
- Archive (zip file, mixed-media collections)
- Data (CSV, JSON, etc. )
date range
Date-range filter: from start-date to end-date. Both dates must be entered for this search-option to be active!
Notes: Most datasources don't (yet) support date-range searches, but sometimes support a more limited date filter.
- Full support: Europeana.
- Semi support:
- Rijksmuseum (uses century of the start-date)
- OpenLibrary (uses the start-date as the “first_publish_year”)
- All the other datasources have no date-range support.
- Datasources to be determined / implemented: Wikipedia, Wikidata, Library of Congress, …
- OpenAlex supports date-range search, but this feature requires a paid subscription.
- Currently the start/end date-range refer to the “creation” or “event” date of datasource items. In the future an option may be added to use other date-range item attributes (also depends on the broader datasource support for this search functionality).
near
The near option allows you to search by geolocation and country using a 3D globe popup. The country is automatically inferred based on the geolocation or can be selected directly through the country-selection-mode.
Most datasources dont (yet) support geolocation-based searching, but these datasources currently do:
- Europeana
- OpenAlex (only by country)
- GLEIF (only by country)
sort by
Sort by (in either the descending “↓” and ascending “↑” direction):
- Relevance
- Date (of creation, or the most relevant date-related attribute of the datasource)
- Update
- Random
- Title
- Citations (or some similar available “reference” count)
- Title
- Distance
batch size
The batch size indicates the maximum amount of results to fetch per page, for each datasource.
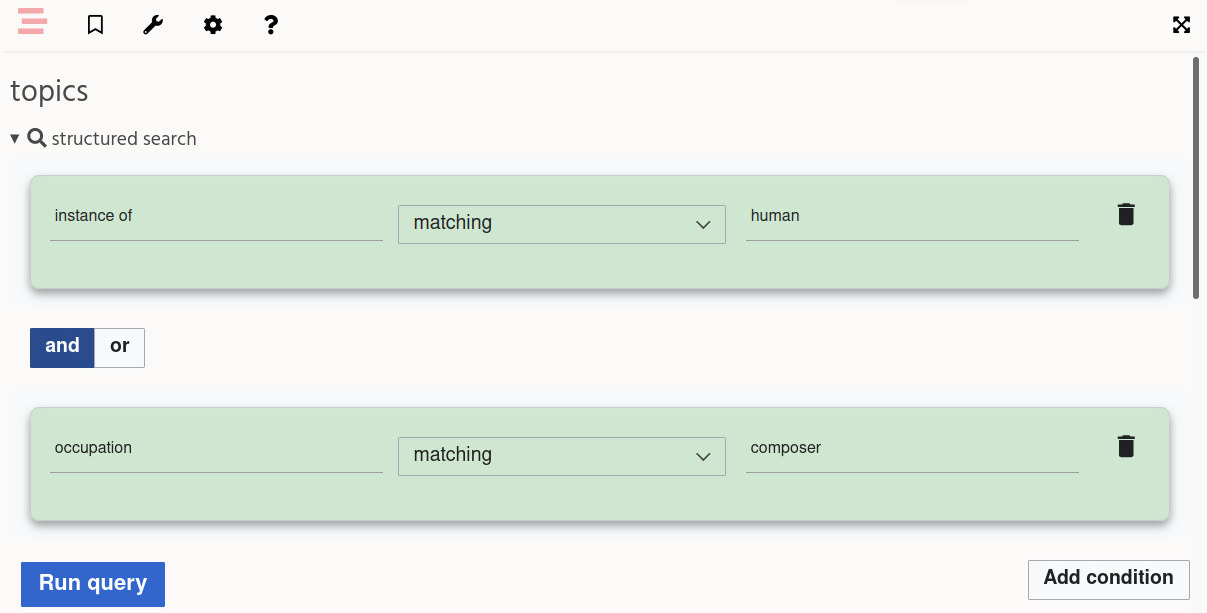
structured search

Structured searching is an easy way to construct basic Wikidata SPARQL-queries and see the topic results in the sidebar. Only the Wikidata SPARQL-endpoint is supported for now.
Structured search can be accessed by:
- Enabling this feature by going to the settings menu tab → features and then click enable structured search.
- Then go to the “structured search” detail-element in the topics-tab.
- Click the “run query” button.
[ TODO: Describe the structured-query output options: sidebar topics, 2D, 3D, timeline, etc. ]
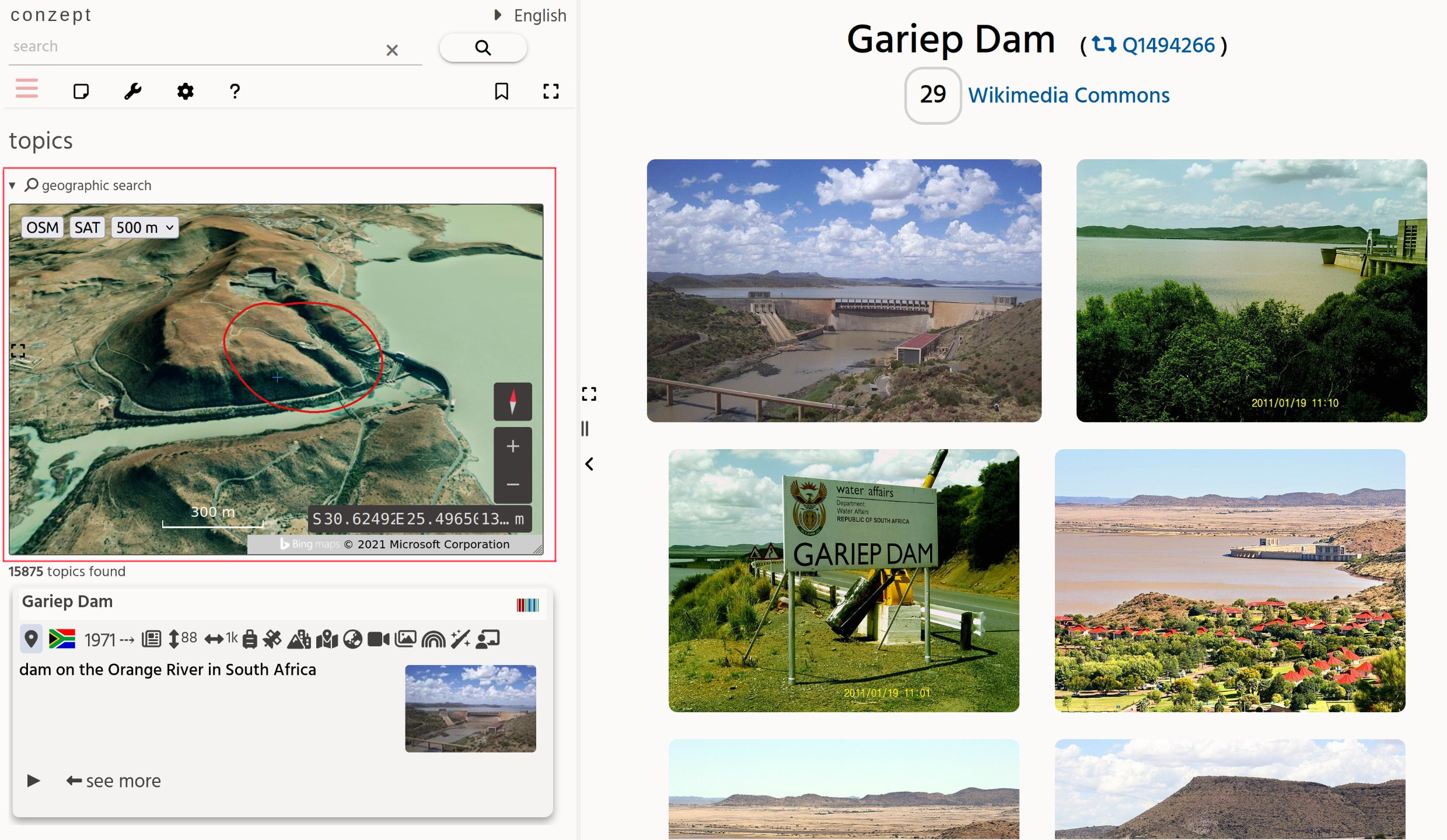
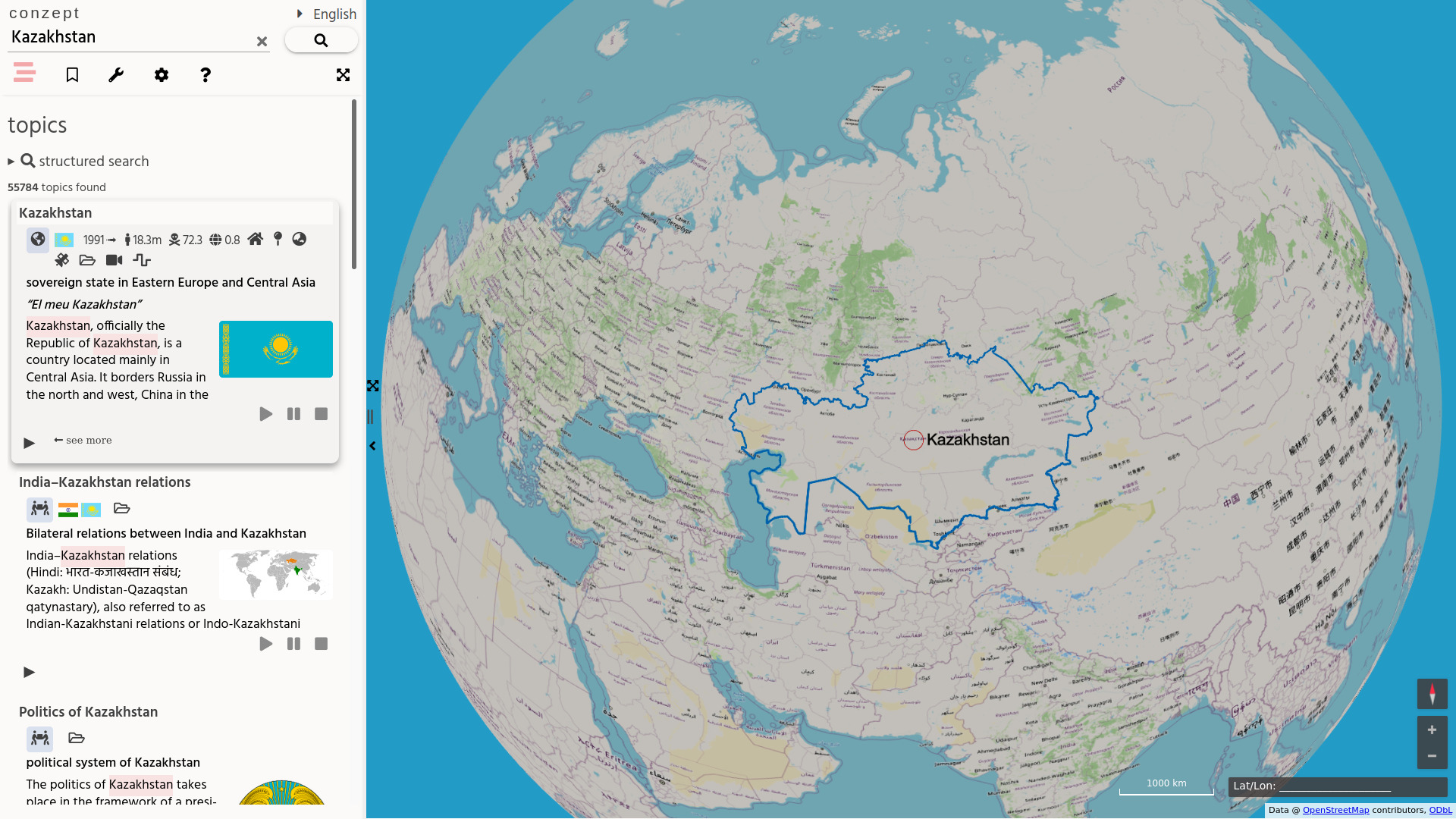
geospatial search
Geospatial searching is a way to easily construct geo-coordinate-bound queries and see the locational topic results in the sidebar. Currently only Wikidata is supported.
This feature can be enabled through: settings menu → features → enable geospatial search.
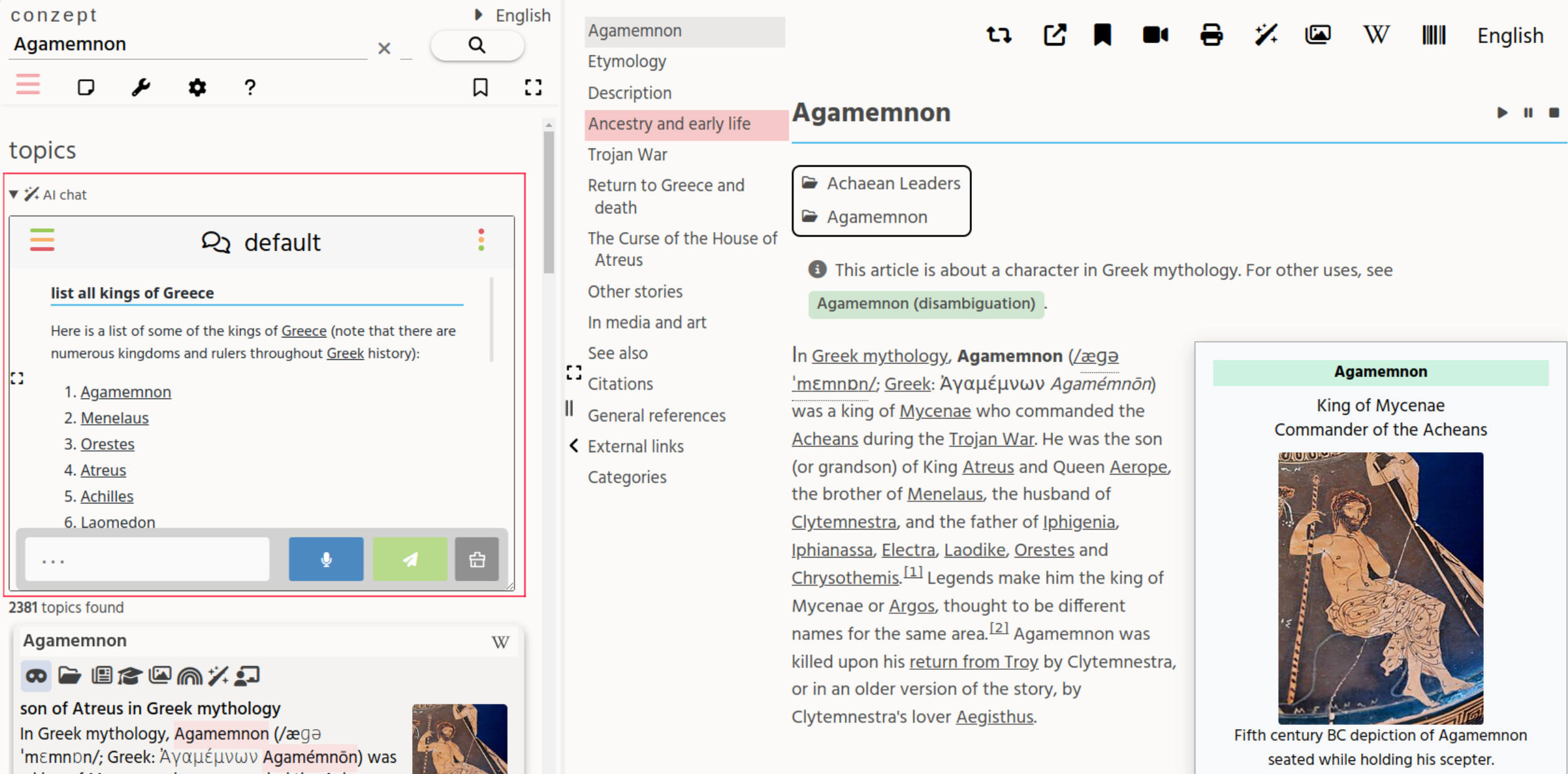
AI chat
The AI-chat app functionality allows the user to ask natural-language questions and see an AI chatbot answer. The answer text may contain linked words. When these words are clicked a new sidebar topic query is created.
This feature can be enabled through: settings menu → features → AI search.
Note that the AI-chat feature requires filling in your OpenAI key at settings menu → API keys → OpenAI. This key is only stored locally in your browser.
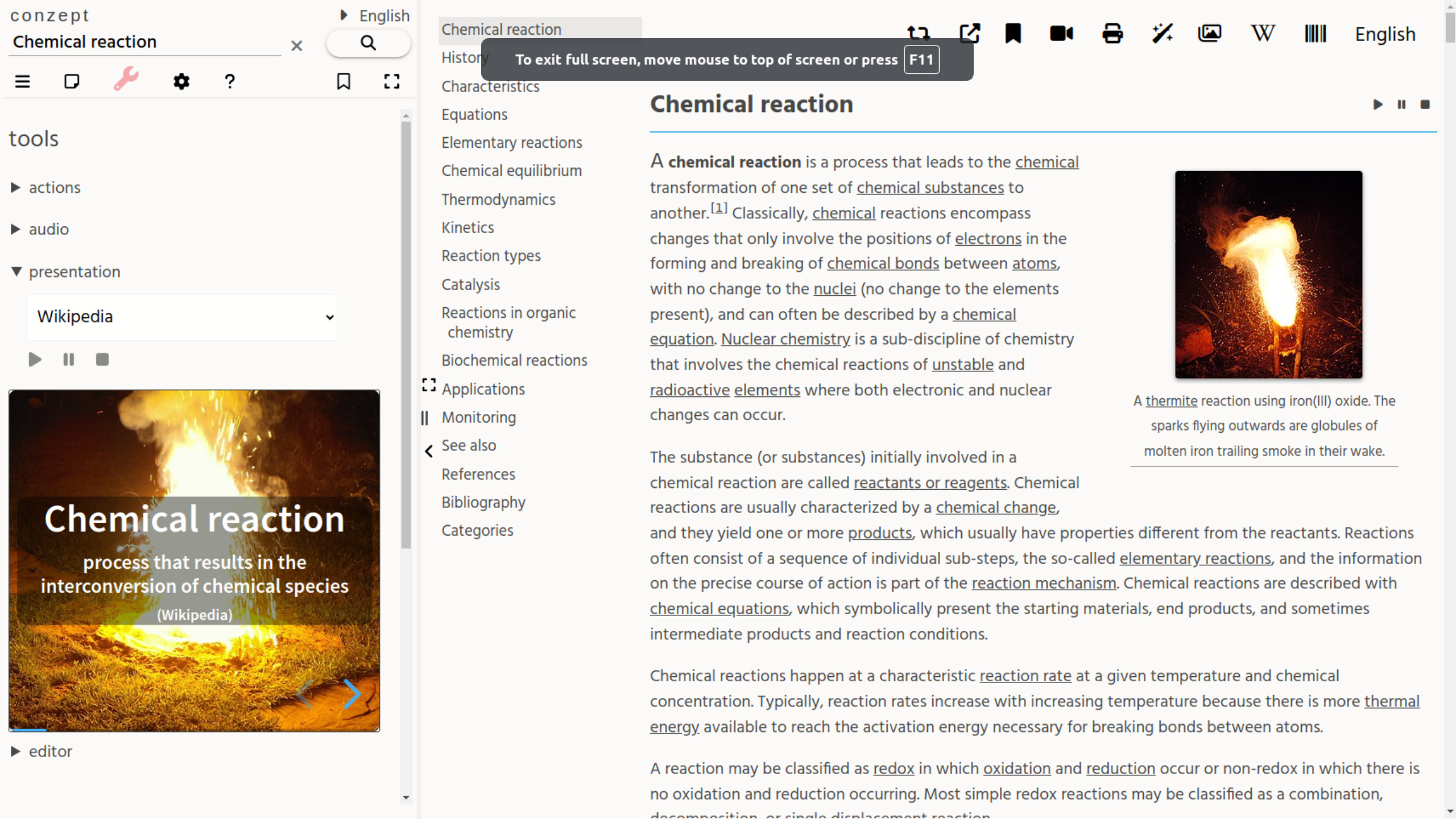
topic presentations

The topic-cards with a Wikidata-Qid and a classification, show a link to the topic presentation. The presentation is accompanied by a spoken version of the Wikipedia article. You can select other sections to be spoken or pause/resume/stop the Text-to-Speech at any time.
Using the (LISP-Scheme based) command API it is possible to auto-generated topic-presentations.
Presentation can be created from either a Wikidata Qid or from a title-string.
search commands
These are “!”-prefixed command-words which change the normal search behavior, into some other defined action. So instead of doing a search for the plain-string, the search-command can trigger a special action.
The following search-commands are currently supported:
- !show, AI “retrieval augmented” search system (based on the OpenAI “gpt-4o-mini” inference model). This allows you to ask for “sets of topics” in natural language (with multi-lingual support), and get back results mapped onto: Wikipedia, Wikidata and raw-string topic-cards. (Note: This requires you to enter your OpenAI API-key in the settings-menu. This key is only stored locally in your browser.)
- !chat, AI chat system based on OpenAI ChatGPT (Note: This requires you to enter your OpenAI API-key in the settings-menu. This key is only stored locally in your browser.)
See also the command API, which is the future of Conzept command scripting and presentations. The above search-command-words can also be used in the command API.
bookmarks
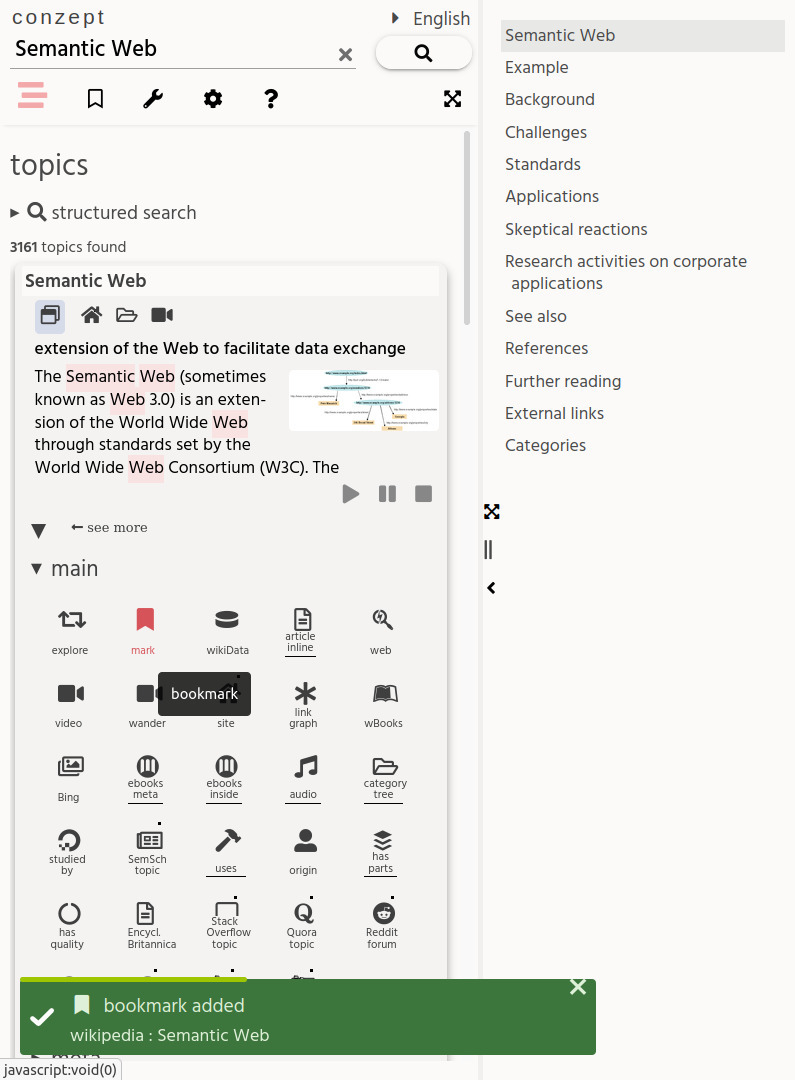
add bookmark
You can bookmark topics that you like, by opening the “main”-section of a topic, and then clicking on the icon.
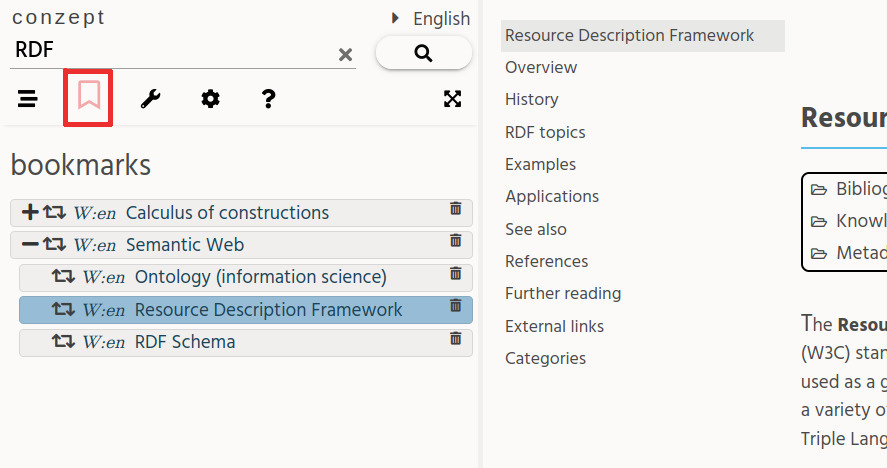
To see and manage your bookmarks, click on the icon in the tab-menu. From the bookmark manager you can delete and drag-and-drop the bookmarks into your own list hierarchies.
The bookmarks are only stored locally in the browser (using a browser cookie), and not on any server.
Bookmarks can also be added manually using the “add bookmark” form.
import bookmarks
- Your bookmarks can be imported and exported as a JSON file. This is currently the only option to share bookmarks between devices and browsers.
export bookmarks
- Your bookmarks can be exported to several external formats: HTML, KML (for geo-apps), GPX (for geo-apps). Note: these formats export any tree-hierarchy to a flat structure.
bookmark selection actions
- By selecting one or more bookmarks, and then clicking on one of the bookmark-selection-action buttons in the following detail-sections, you can insert a list of topics into that action and get back results:
- Sidebar - AI search rendering topics in the sidebar.
- Chat - AI chat about topics.
- Media - various embedded apps (non-AI)
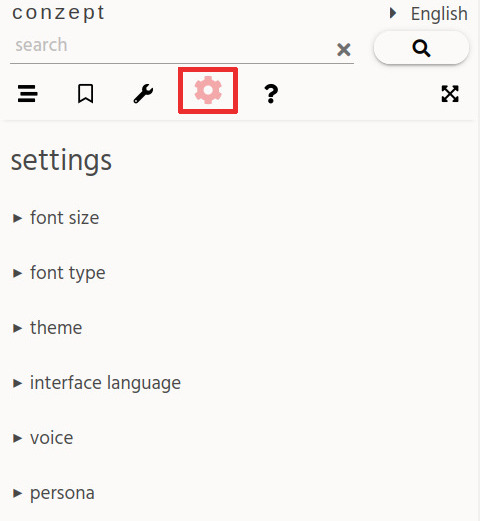
settings
datasources
Here you can individually set the active datasources.
The search interface provides a more general datasources selection method, by allowing selection of sets of datasources in a certain category (“reference works”, “culture”, “science”, etc.).
Note that (un)selecting any individual datasources, while the datasource-set selection of the search interface.
font size
- Set the font size
font type
- Set the font type
theme
- Set the theme (light / dark mode, grid / no-grid sidebar layout, link previews)
features
- geo-search
- AI chat
reading assistence
- Set reading-help options (word-start bolding, color filters)
interface language
- Set the interface language (locale)
- Note: This is different from the content-language setting. This only affects the Conzept UI interface.
persona
- Set persona info
- AI tutor style for the AI chat system. This sets up a different system-role context (example: historian, scientist, storyteller).
When the “auto-select” tutor is chosen, Conzept will automatically derive the best suited tutor for a topic, based on its classification.
To use the AI chat, make sure you enter an OpenAI key in the chat app settings-menu first. Note that this key is only stored locally in your browser, for safety reasons.
- Country (automatically derived from your browser-locale, but can be changed). This allows Conzept to show country-specific links for topics.
- Interest tags. This allows Conzept to better suit the user-interface to your needs. Eg. to show map links for hotels and walking-routes, with the tourist-tag.
voice
- Set text-to-speech settings (voice, speaking speed, speaking rate, auto-speak)
- The autospeak option allows Conzept to signal to embedded apps that their content can be spoken automatically. (Currently only supported by the “AI chat app”.)
keyboard shortcuts
Here is an overview of the available keyboard shortcuts:
- f
- ↓
- ↑
- →
- ←
- Alt + x 1
- Alt + y 1
- Alt + i 1
- Alt + r 1
terms of service
privacy policy
The Conzept encyclopedia website privacy policy and Terms of Service can be found here, other apps used by Conzept may impose additional terms.